User Interface¶
FactoryTX has a web interface built with the React framework. To view the UI while FactoryTX is running, open a web browser (e.g. Google Chrome) and navigate to: http://localhost/.
FactoryTX Controller¶

The FactoryTX platform can be controlled from the web interface, by selecting the “Play” or “Pause” icon in the upper left of the menu bar. A popover will appear describing the status of FactoryTX when you hover over the controller.
Machine Information¶

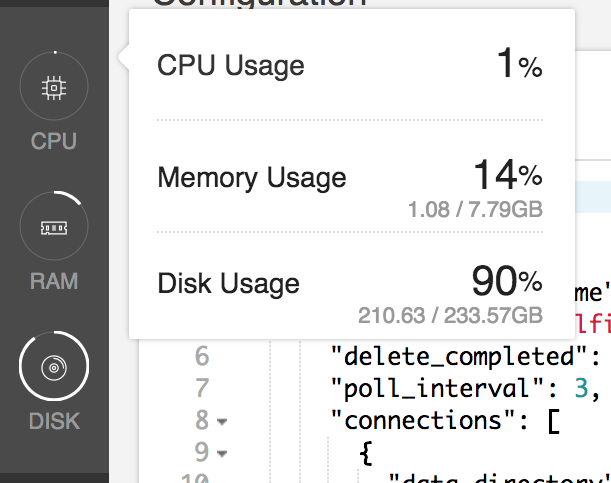
Information about the machine running FactoryTX can be viewed in the menu bar. Hovering on the menu item will prompt a popover to appear with more detailed statstics on CPU, memory, and disk usage.
Configuration Editor¶

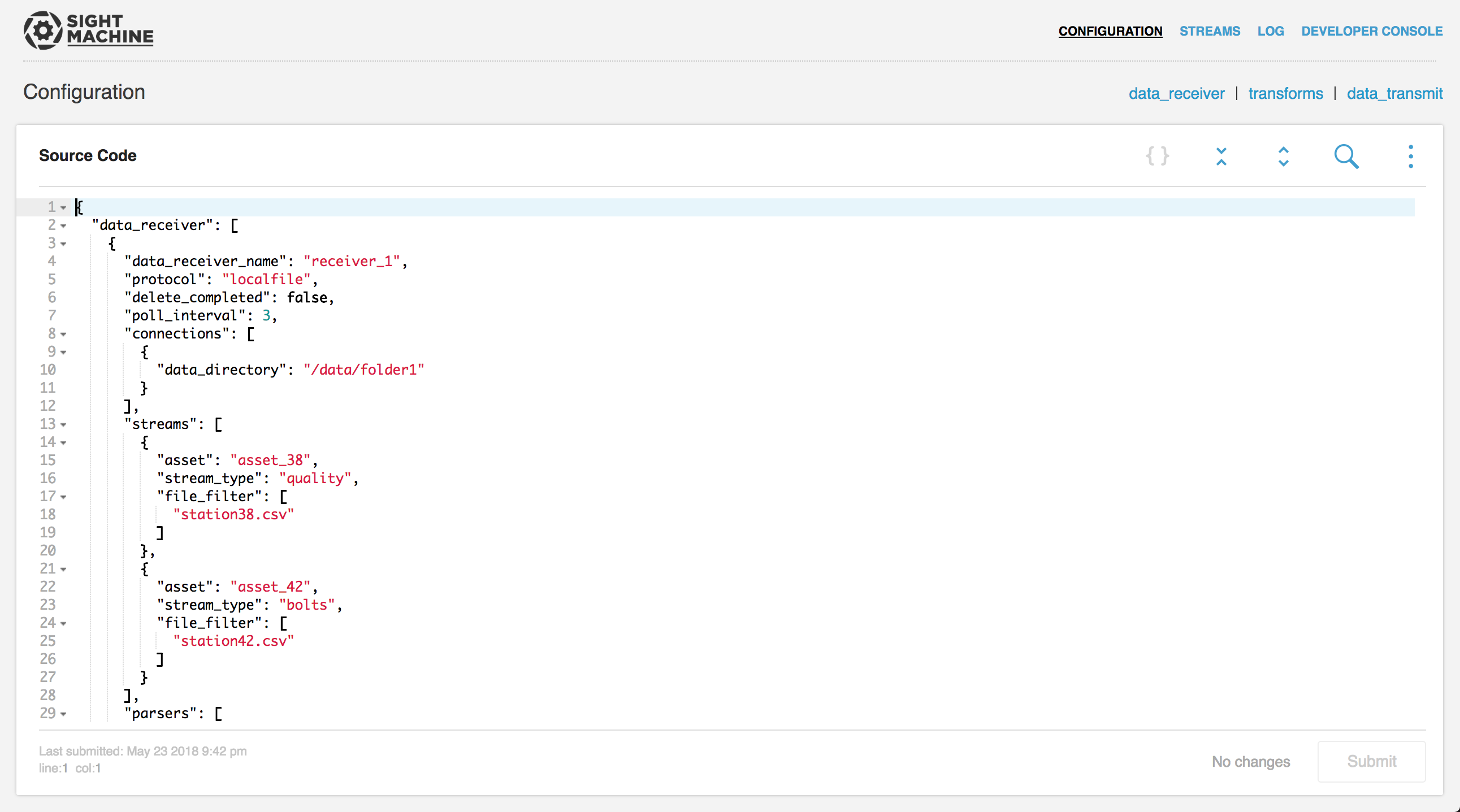
The configuration editor allows the user to modify the FactoryTX configuration file. It should be noted that the web UI uses JSON Schemas (instead of YAML), which is why the formatting in the web UI looks different from what is in factorytx.conf.
The configuration editor is a React-Ace component, which creates an instance of the Ace Editor. Keyboard shortcuts supported by Ace are supported by the configuration editor. To see a table of supported keyboard shortcuts, please refer to the Ace Wiki.
Logs Viewer¶

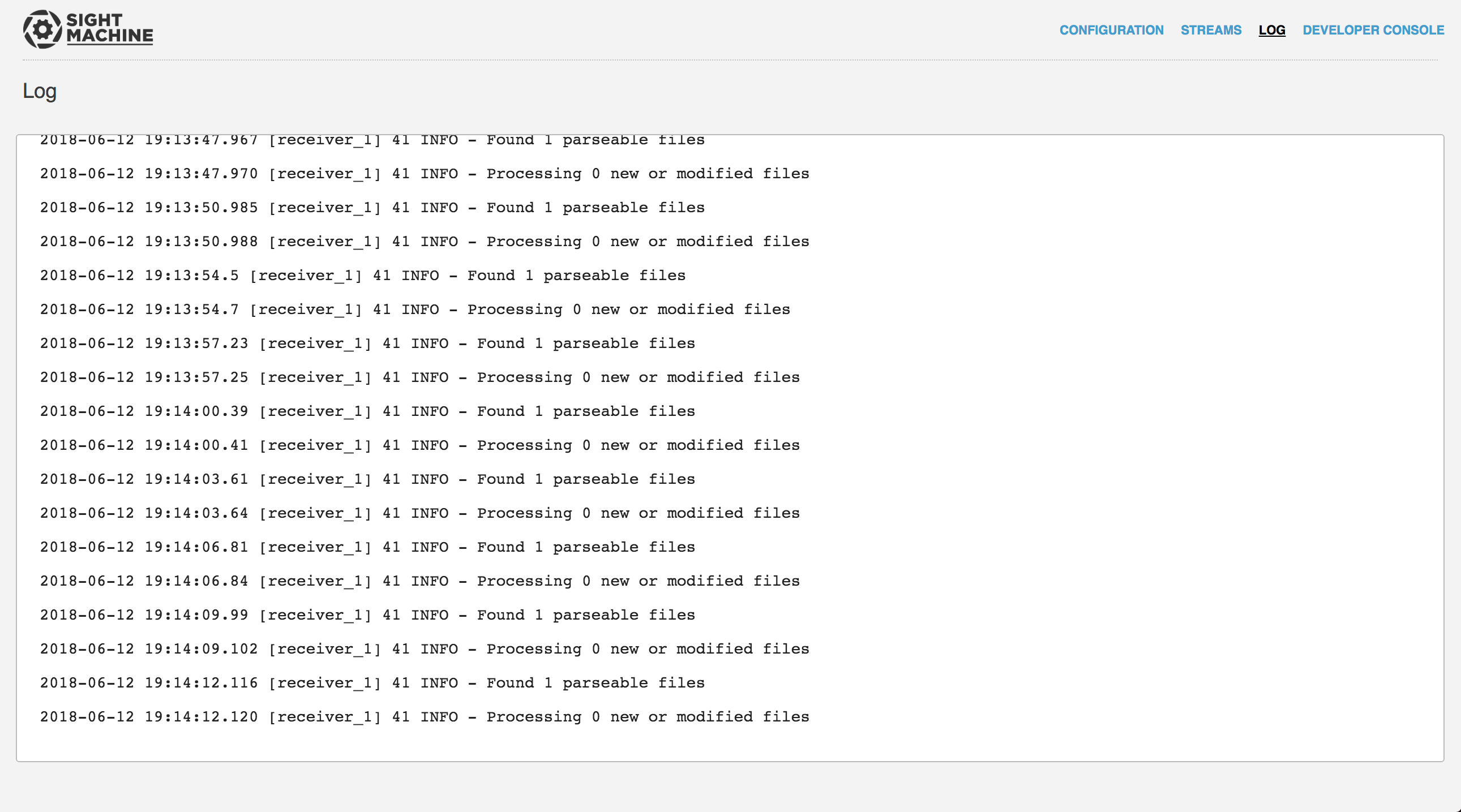
Information about the factorytx_core logs can be viewed in the UI by navigating to /ui/log. This page displays the GET output from the v1/log/stream/ API endpoint. By default, this endpoint returns the logs from factorytx_core.log.
To view a diffently named logfile (e.g. factorytx_web.log), you will need to send a GET request to the v1/log/stream/<logfile> API endpoint (e.g. v1/log/stream/factorytx_web.log).
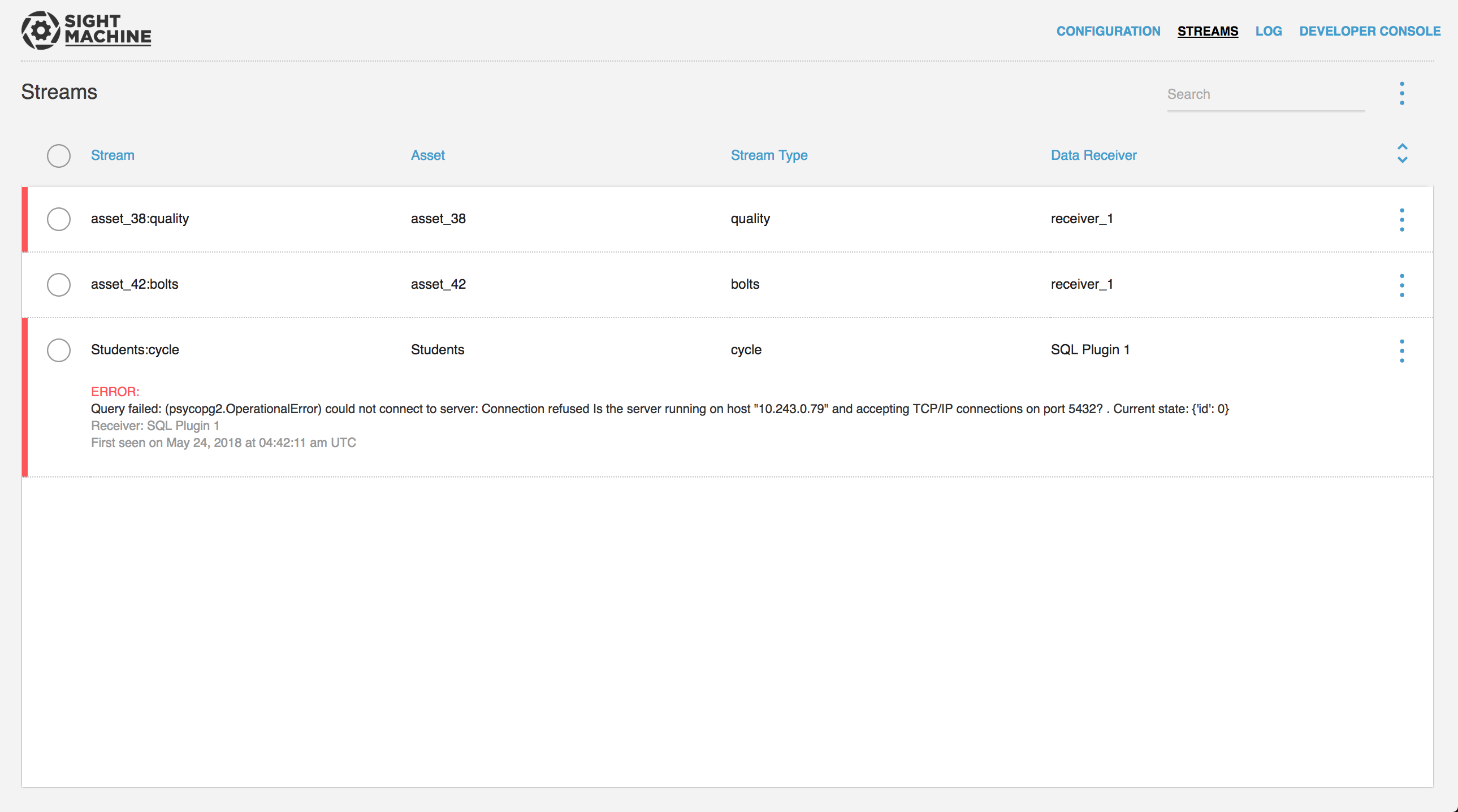
Streams UI¶

Information about the configured data streams can be viewed in the UI by navigating to /ui/streams. Warnings and errors encountered while receiving, transforming, and transmitting the streams will be displayed and a more detailed view can be toggled on and off. Data streams can also be restreamed from the UI.